20060812
看了一下"W3CN.org"翻译的滑动门效果连接,网上广为流传和套用。自己感觉很多地方可以改良和提升,于是自己做了一个。相关专题站:TMENU
第一点的改进是主要针对
<a>标记鼠标事件时图片反复拉取。
引用代码ul.menu li a{
float:left;
background-repeat: no-repeat;
background-image: url(bt_menu_l.gif);
height:41px;
font-weight:bold;
}
ul.menu li a:link,ul.menu li a:visited{
text-decoration:none;
background-position:left top;
color:#eee;
}
ul.menu li a:hover,ul.menu li a:active{
text-decoration:none;
background-position:left bottom;
color:#fff;
}
ul.menu li a{
/* TMENU菜单连接部分(设定背景) */
float:left;
background-repeat: no-repeat;
background-image: url(bt_menu.gif);
height:46px;
font-weight:bold;
}
ul.menu li a span{
/* TMENU菜单内联部分(设定背景) */
cursor: pointer;
background-repeat: no-repeat;
background-image: url(bt_menu.gif);
padding-right:11px;
height:46px;
float:left;
margin-left:11px;
}
ul.menu li a span span{
/* TMENU菜单内联部分(设定背景) */
cursor: pointer;
background-repeat: no-repeat;
background-image: url(bt_menu.gif);
padding:10px 0 0;
height:36px;
float:left;
margin-left:0;
}
ul.menu li a:link,ul.menu li a:visited{
/* 菜单左边图片默认与访问过 */
text-decoration:none;
background-position:left 0;
color:#eee;
}
ul.menu li a:hover,ul.menu li a:active{
/* 菜单左边图片当前与激活 */
text-decoration:none;
background-position:left -92px;
color:#fff;
}
ul.menu li a:link span,ul.menu li a:visited span{
/* 菜单右边图片默认与访问过 */
background-position:right -0px;
}
ul.menu li a:hover span,ul.menu li a:active span{
/* 菜单右边图片当前与激活 */
background-position:right -92px;
}
ul.menu li a:link span span,ul.menu li a:visited span span{
/* 菜单右边图片默认与访问过 */
background-position:center -46px;
}
ul.menu li a:hover span span,ul.menu li a:active span span{
/* 菜单右边图片当前与激活 */
background-position:center -138px;
}
ul.menu li a.now:link,ul.menu li a.now:visited,ul.menu li a.now:hover,ul.menu li a.now:active{
/* 当前选中菜单左边图片当前与激活 */
text-decoration:none;
background-position:left -92px;
color:#fff;
}
ul.menu li a.now:link span,ul.menu li a.now:visited span,ul.menu li a.now:hover span,ul.menu li a.now:active span{
/* 当前选中菜单右边图片当前与激活 */
background-position:right -92px;
}
ul.menu li a.now:link span span,ul.menu li a.now:visited span span,ul.menu li a.now:hover span span,ul.menu li a.now:active span span{
/* 当前选中菜单右边图片当前与激活 */
background-position:center -138px;
}
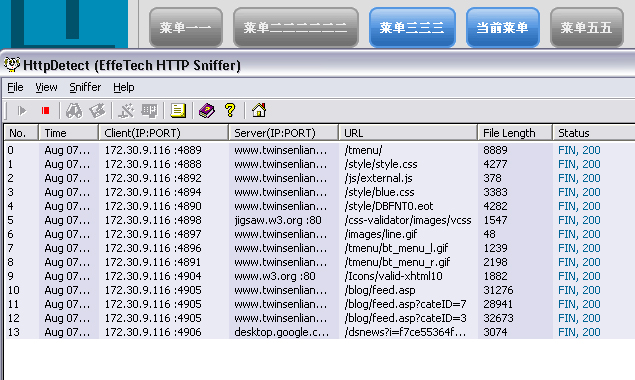
这里用的是对整个A定义背景(一张图包含鼠标两种或者三种效果),鼠标事件中只是通过background-position:left bottom;的背景定位去改变外观。同样的也正如 "W3CN.org"翻译当中用到的左右背景方式领到背景自动适应于分离。 抓包后得到如下图的所见的节省流量占用的结果。
第二点是针对"W3CN.org"翻译的半个按钮响应区域(虚线激活部分)
引用代码<a href="#"><span><span>菜单一一</span></span></a>
这里把"W3CN.org"里面说的li的背景分到a里面,把a的背景分到span里面虽然代码量而言增多,但是完整了美观效果以及页面按钮效果本性。(li里面怎么应该有与a相关的背景呢?)而且如不进行分离也是做不到多个鼠标事件视觉效果的。
第三点是针对链接数优化以及修补搜狗音乐的BUG。领到TMENU更加完善。特别鸣谢:减少链接数问题(兼并透明)提出——韩磊、减少链接数问题(兼并透明)创意——Ghost
评论加载中……
Recent
菜单加载中……